티스토리 뷰
Option 1.
If you already have installed Node.js, simply type node 'your JS file' to run your code.
JavaScript engine 이 node.js 에 있어서 Browser 와 index.html 없이도 excute될 수 있다.

Option 2.
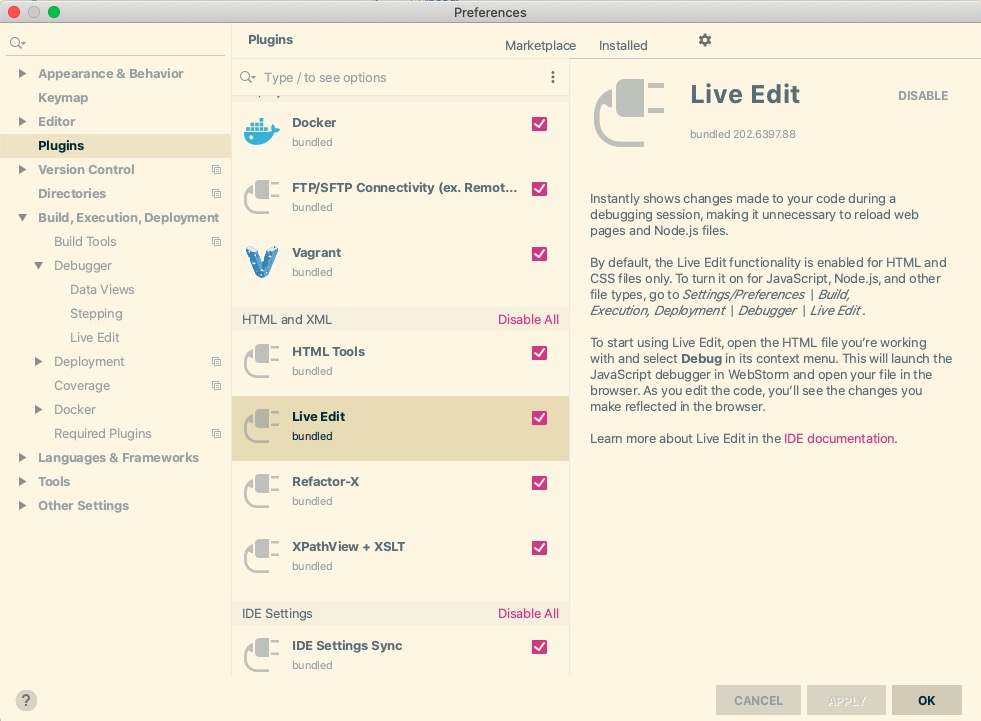
1. enable Live Edit

2. Set Chrome as a default browser

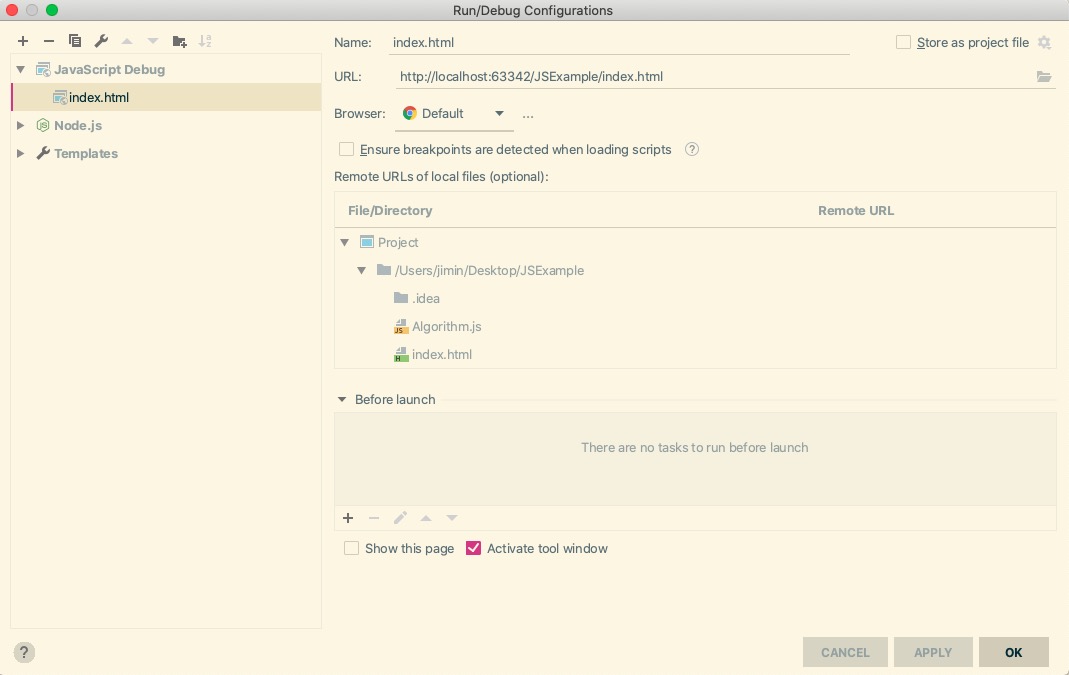
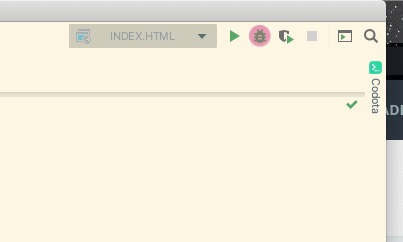
3. Click the debug button to open the Chrome browser.

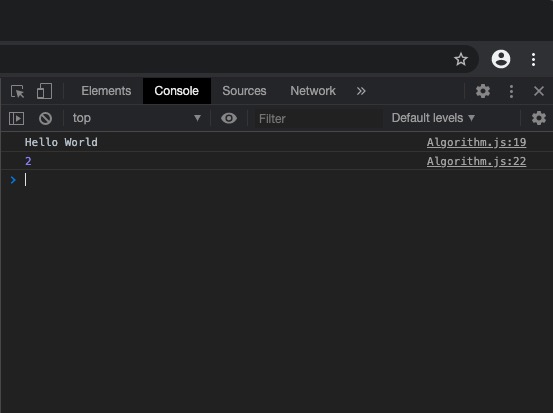
4. In Chrome, press alt + cmd + i to launch developer tools to check the result.

'JavaScript' 카테고리의 다른 글
| Type Conversion in Javascript (number, string) (0) | 2020.09.15 |
|---|---|
| Rest parameter (0) | 2020.08.26 |
| Single-thread in JavaScript (0) | 2019.09.06 |
| Promise (0) | 2019.09.04 |
| Callback function in JavaScript (0) | 2019.08.28 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- hackerrank solution
- substring()
- easy javascript algorithm
- string class in java
- HackerRank Algorithm
- 프로그래머스 알고리즘문제
- ... in Javascript
- Collection Framework
- Javascript Algorithm
- math.max
- repeat()
- java
- math.abs
- compareTo()
- javascript
- spring boot application
- hackerrank
- C++
- 프로그래머스
- 프로그래머스 알고리즘
- algorithm
- rest parameter
- Object type casting
- HashMap
- hackerrank javascript
- 알고리즘
- equals()
- easy algorithm
- code refactoring
- hackerrank javascript solution
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
