티스토리 뷰
Download and install Node.js

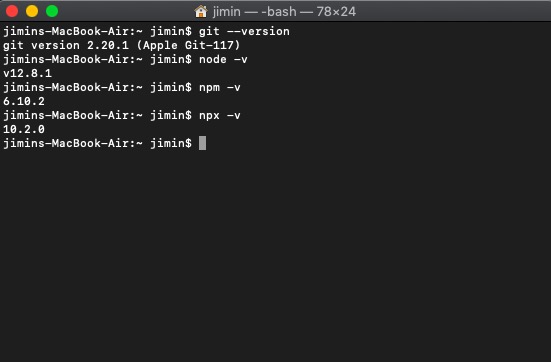
check node.js, npm and npx installed perfectly.

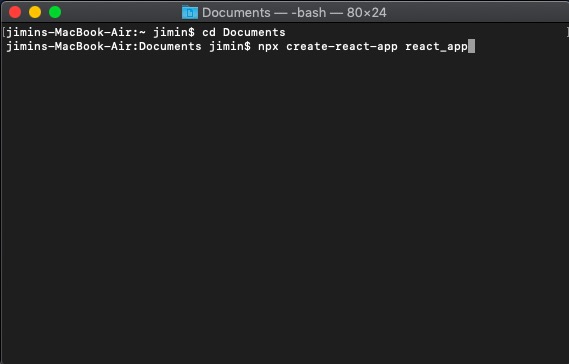
Create react app

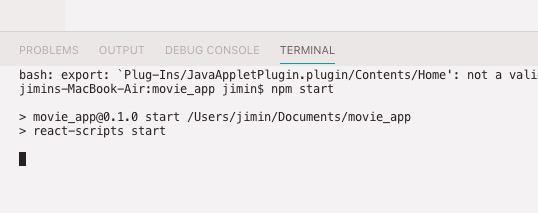
To start React.js, type 'npm start' in Terminal
*it should be located where the React app created. 해당 React 디렉토리에 위치하고 있어야함

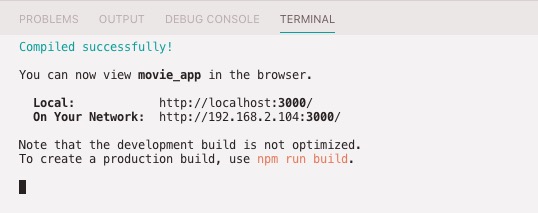
Compiled successfully

Works fine

'React.js' 카테고리의 다른 글
| tailwind css사용시 input에 outline border가 사라지지 않을 경우 (0) | 2023.01.10 |
|---|---|
| 마우스클릭이벤트 click과 mousedown의 차이점 (0) | 2023.01.06 |
| input data 를 관리하는 3가지 방법 (0) | 2022.11.23 |
| How to manage state with useState hook (0) | 2022.03.03 |
| Intro to React.js (0) | 2019.08.29 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- hackerrank
- ... in Javascript
- algorithm
- equals()
- Collection Framework
- hackerrank javascript solution
- compareTo()
- 프로그래머스
- 알고리즘
- Object type casting
- string class in java
- code refactoring
- javascript
- repeat()
- Javascript Algorithm
- hackerrank javascript
- easy javascript algorithm
- math.max
- substring()
- easy algorithm
- 프로그래머스 알고리즘
- java
- HackerRank Algorithm
- 프로그래머스 알고리즘문제
- C++
- rest parameter
- hackerrank solution
- HashMap
- math.abs
- spring boot application
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
